
athenahealth Patient Portal
Leading tactical design and supporting long-term vision for the patient portal, a key patient-facing product used by over 16M monthly active users, rated #2 in 2024 KLAS ratings.
As a result of my work, we have instituted new accessibility guidance into our design process, and our discovery process moves 3x faster. We have created a new channel of patient feedback to assist in ongoing identification of improvement initiatives and bug reporting. We are in the process of restructuring the web app IA to meet consumer expectations, and I have delivered tactical feature work that leverages our new design system. In collaboration with product managers and leadership, I’ve also crafted strategic prototypes to support conversations around the future of family management and specialty support - to truly assist patients and their families across a lifetime.
The challenge
When I began work on the patient portal in early 2023, our team faced several interrelated challenges.
An older tech stack with legacy designs worked well for core workflows, but did not meet evolving consumer desires for a modern, responsive, and accessible user experience.
We did not have a rigorous approach to collecting patient feedback and implementing change - mostly, these concerns were heard and reported by clients secondhand.
There was no long-term vision for the patient portal beyond vague concepts placed on product roadmaps.
Designing for Accessibility
Providing an accessible experience is in athenahealth’s mission statement, yet we did not have a practical approach to implementing accessible designs.
I became our early accessibility lead, learning design accessibility best practices and then delivering presentations and checklists to our teams. I coordinated with design, product, and engineering leadership in patient experience to workshop and then deliver process documentation to our teams.
Championing patient feedback
I established a quarterly Portal Experience score survey instrument to ensure we surfaced voice-of-the-patient feedback in sprint and roadmap planning.
Prior to my work and engagement, there were no consistent means of gathering holistic patient feedback on the patient portal. While there were certainly QA steps, alphas, betas, and surveying for feature-specific launches, I sensed a “ship it and we’re done” mentality pervaded more often than what seemed reasonable. Further, previous feedback remained fully anonymous, to the detriment of being able to actually point to an occurrence or example of a bug.
I addressed concerns about reviewing and prioritizing new feedback by supporting automation efforts and exploring how AI could be used to automate qualitative feedback analysis.
The results of this feedback were powerful. We were able to generate thematic trends in data, citing clear opportunities for improvements in the patient portal experience and roadmap; identify cross-functional failures that we could surface to other teams to address; and share positive experiences via patient quotes in large presentation formats to clients and colleagues alike.
In 2024, the Portal Experience Score became a zone API.
Rapid design discovery through implementation
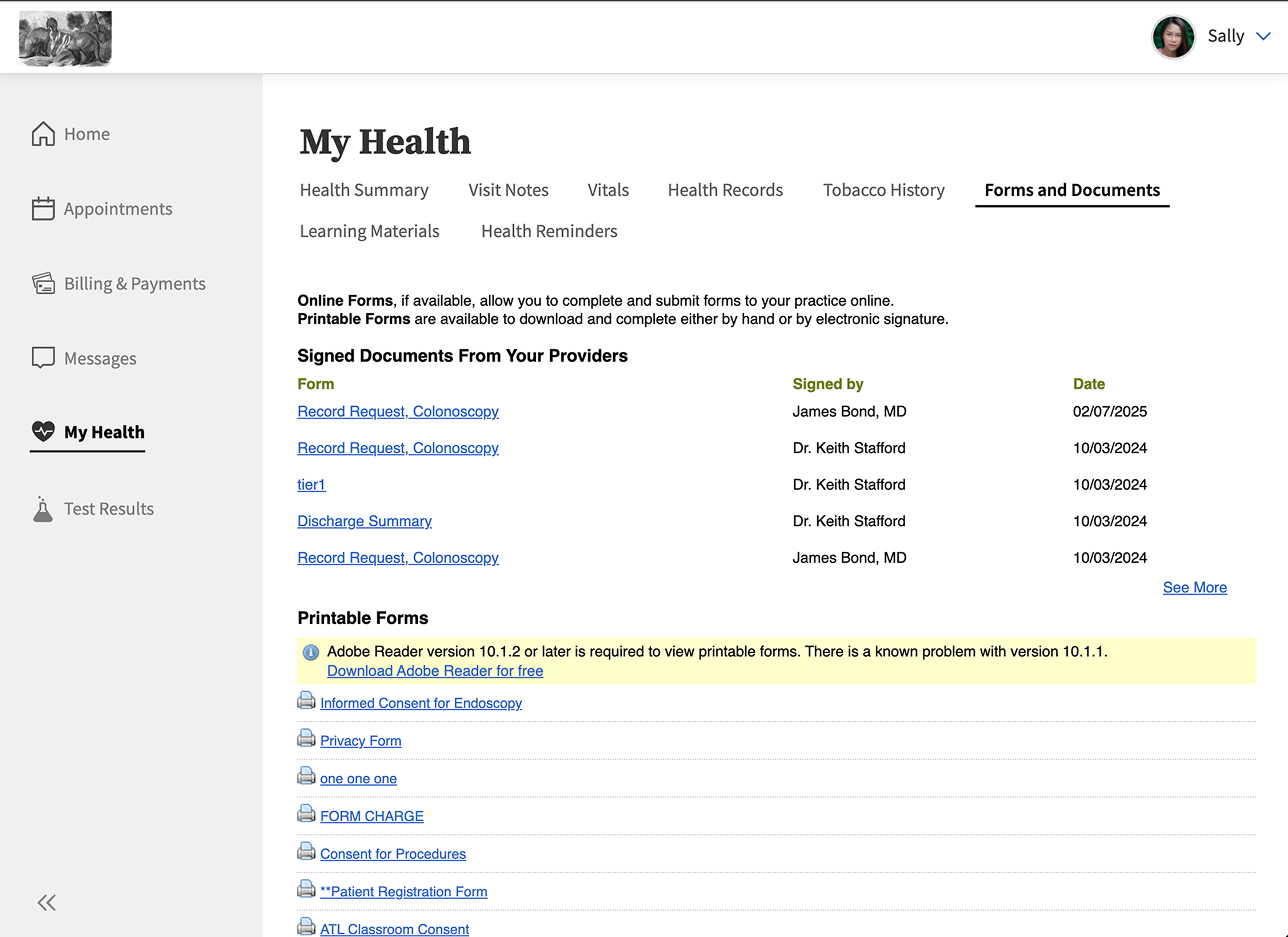
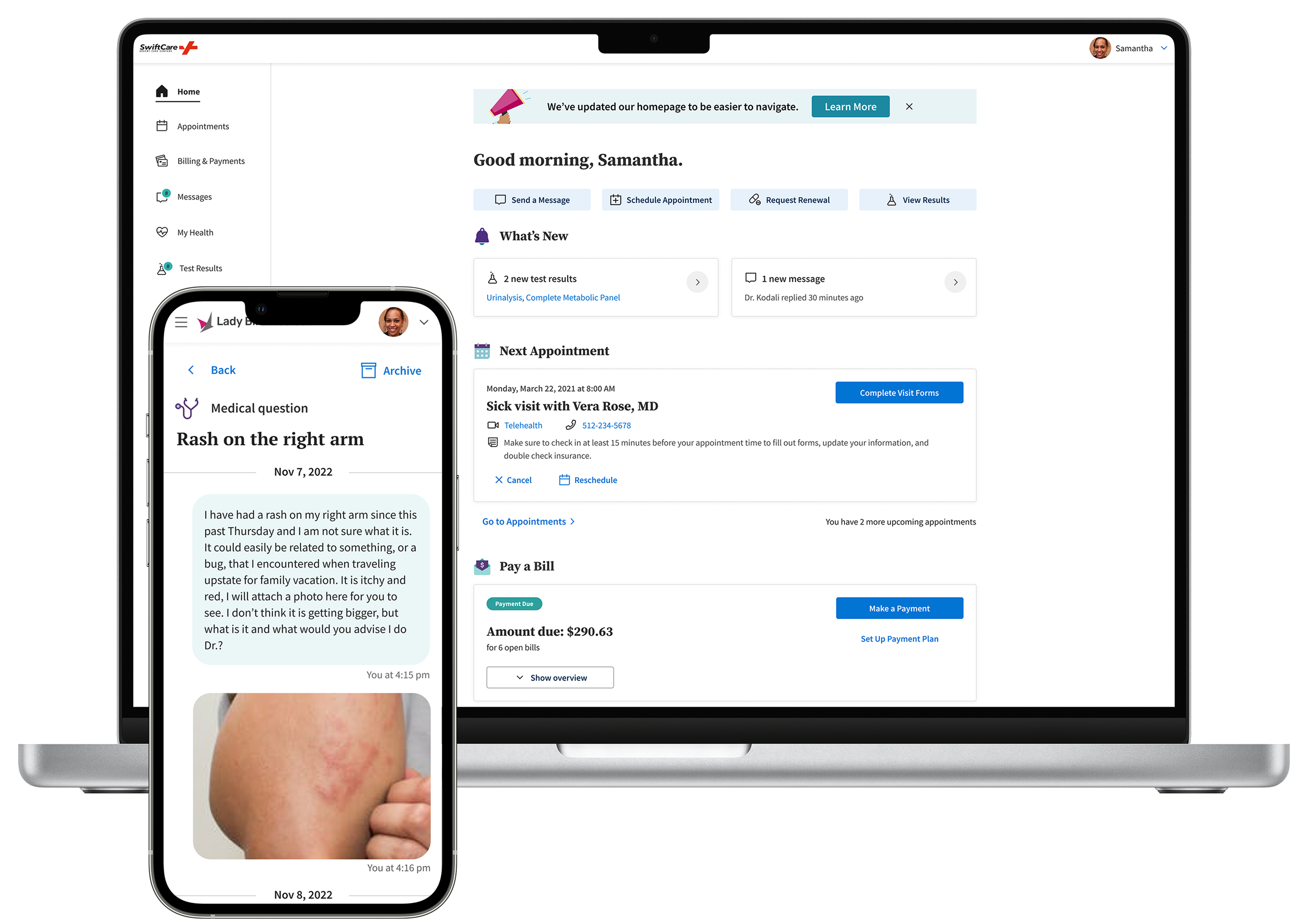
In 2023 and 2024, I led key redesign initiatives for several major features of the portal including secure messaging, appointments dashboard, health records management, login, and the homepage.
Product had limited appetite for long-form Discovery work, so I designed and championed a templated approach to design discovery which we named our “rapid discovery”. Given resourcing, our agreement with Product was to conduct design reviews, review patient feedback, and client feedback and then turn that into a set of insights and minor suggestions to interface improvements beyond switching out the UI for our new patient design system, Spark. This new, templated approach sped discovery efforts by 3x.
For each feature, I transitioned from researcher to scrum designer to support implementation.
I redesigned the portal’s secure messaging system, our most highly utilized feature, to drive us towards a modern threaded chat UI paradigm.
I redesigned the portal’s appointment integration, leveraging our design system, including Maps integration, and an enhanced past appointments.
Vision work
I also help our zone drive toward the future through cross-functional conversations, facilitated workshops, and vision prototypes. I’ve created many artifacts that explore novel directions based on patient and client feedback, and industry and technology trends.
Portal Vision - Showcasing modularity, partner integrations, and.
AI Integration - Concierge AI for triaging patient questions and concerns.
Social Determinants of Health - Designing experiences to meet the needs of socioeconomically disadvantaged patients.
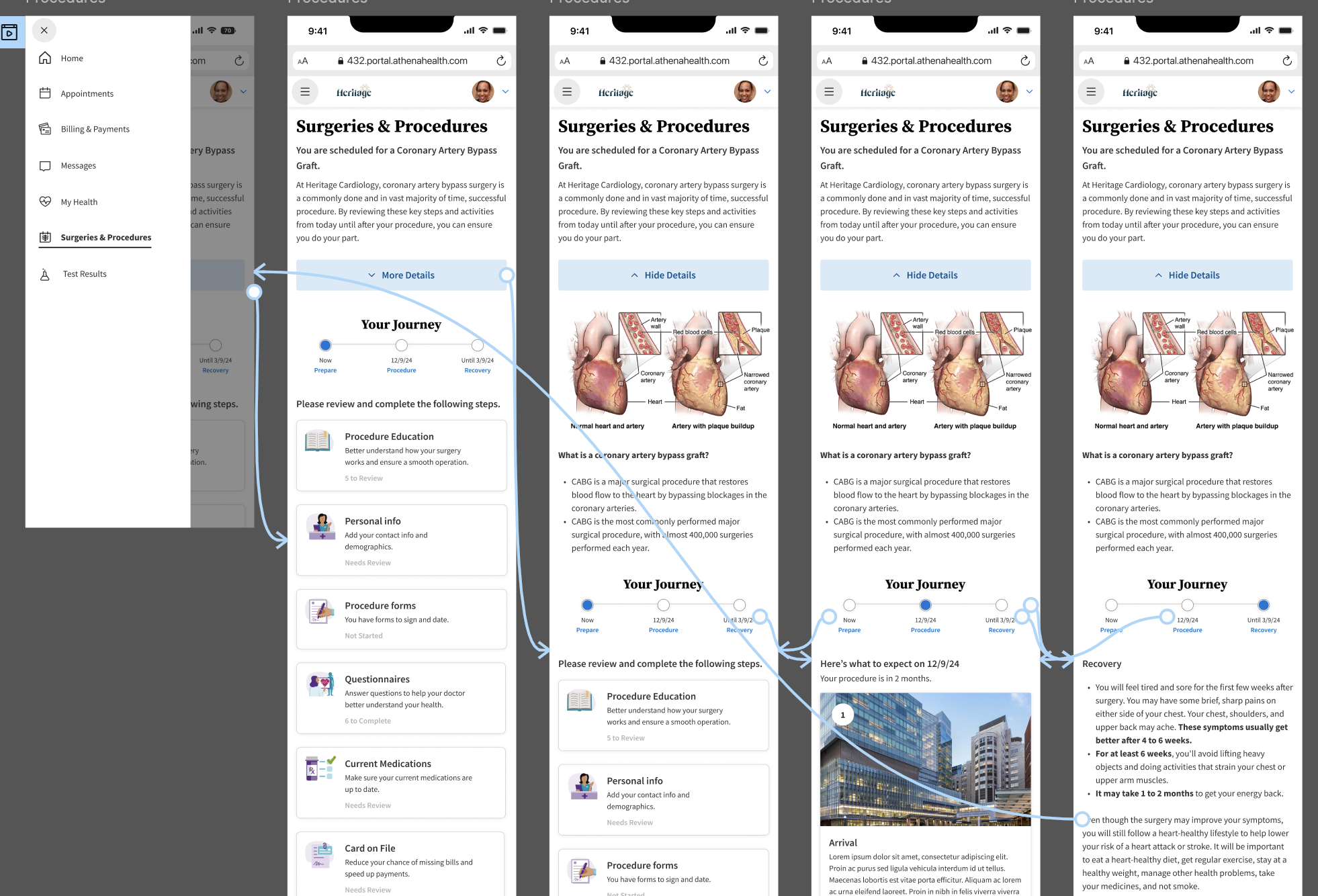
Strategic Specialties - Designing experiences to support pediatrics, OB, and surgical specialties.
Recognition
In 2024, I was the most internally recognized UX contributor in the Patient Experience Zone.
I am dedicated to the mission and people of athenahealth - supporting others and helping others grow is incredibly important to me.
Mentoring designers and non-designers through the athena mentorship program
Collaborating with fellow strategists to help them create visuals to support their vision
Team lead for volunteering effort at Pine Street Inn (Boston)